This project focused on displaying weather in your window, like Augmented Reality Information display
As a UX Designer in my IoT course project, I had the opportunity to work on Windeo, a project that integrated embedded technology with everyday life. I was in charge of the design and user experience aspects of the project, ensuring that the information displayed on the window was clear, intuitive, and accessible to users.
The main challenge was to design an interface that provided relevant and clear information, ensuring that users could easily interpret the data projected onto the window without the need for interaction. I collaborated closely with the team to implement the technical solution and make sure the design was functional in real-world scenarios.
The challenge was to provide an easy way for users to get weather updates and clothing recommendations without needing to interact with a smartphone or computer. By projecting this information directly onto the window, we aimed to simplify the user experience and help them make informed decisions about what to wear when leaving the house.
The main challenge we faced was integrating the technology seamlessly into everyday life. The goal was to ensure that the display was legible and effective in various lighting conditions, especially in natural sunlight. We also needed to make sure that the system was easy to use and required no physical interaction from the user.
To design a system that met the needs of our users, we conducted research to better understand their preferences for checking the weather and making decisions about what to wear. We spoke with various individuals to gain insight into their daily routines and expectations for the Windeo display.
To gather valuable feedback, we used a variety of research methods, including informal interviews and observational studies. Here’s an overview of the steps we took:
Through our research, we identified several key insights:
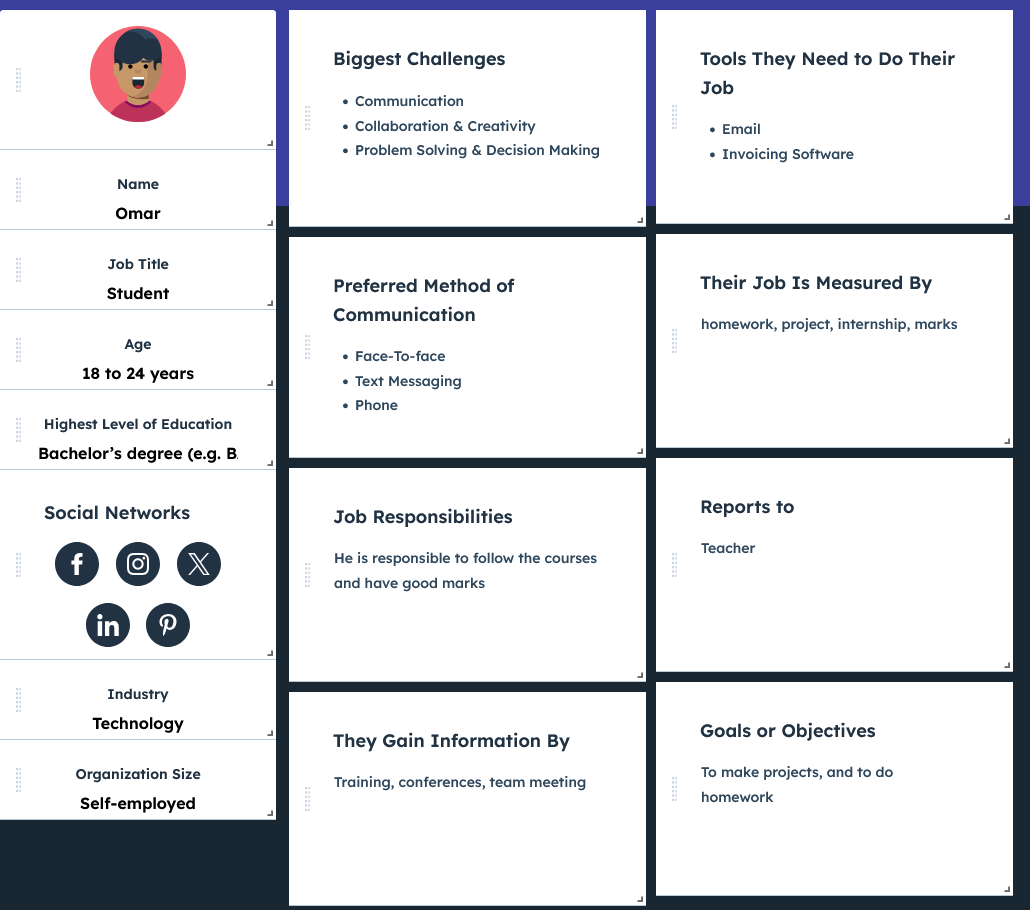
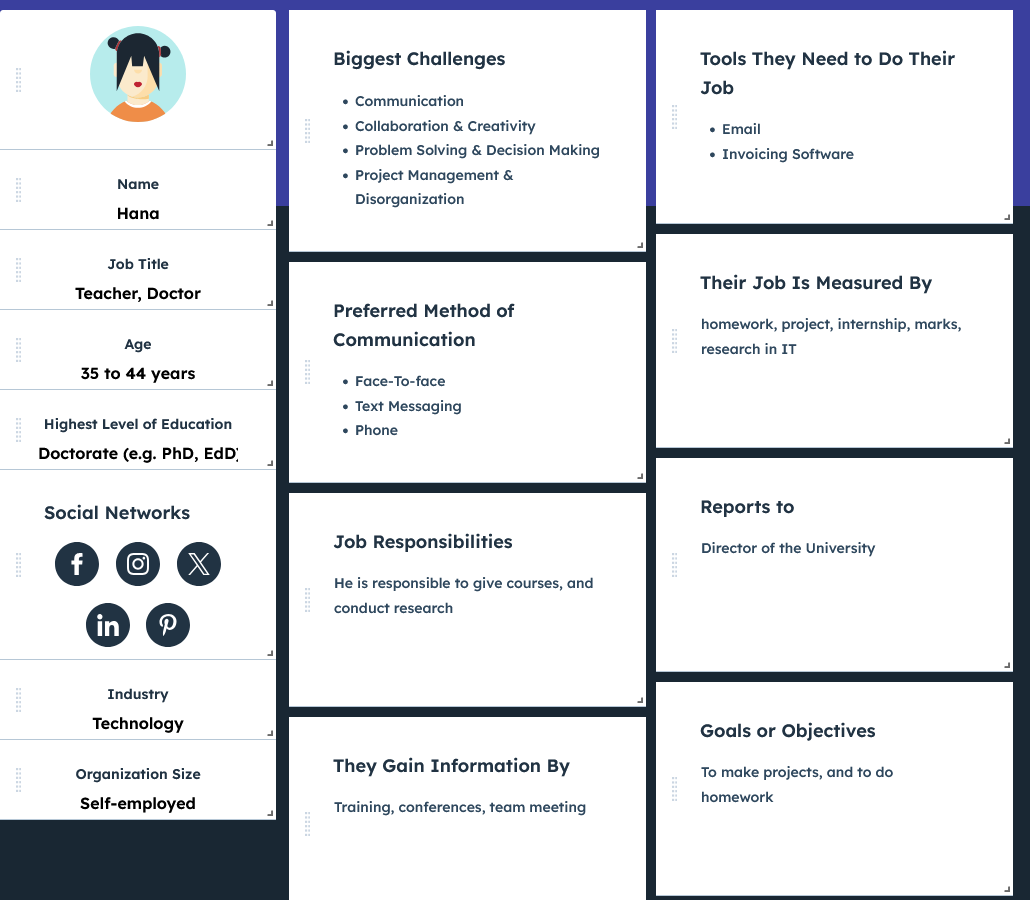
To better understand the different types of users, we created personas. These profiles allowed us to define the specific needs and goals of each user group and tailor the tool to their objectives.


The user journey for Windeo is simple and focused on displaying relevant outdoor temperature information directly on the window. Users do not need to interact actively with the system, but instead, they rely on the display to guide their decision on how to dress for the day. The experience is designed to be seamless, with the window providing an immediate and intuitive way to gather essential information.
The goal of the Windeo project was to create a smart window display system that provides users with real-time weather data and clothing recommendations. The idea was to leverage the window as a passive, non-interactive display, making it easy for users to quickly glance and gather the information they need before heading outside. The primary objectives were to:


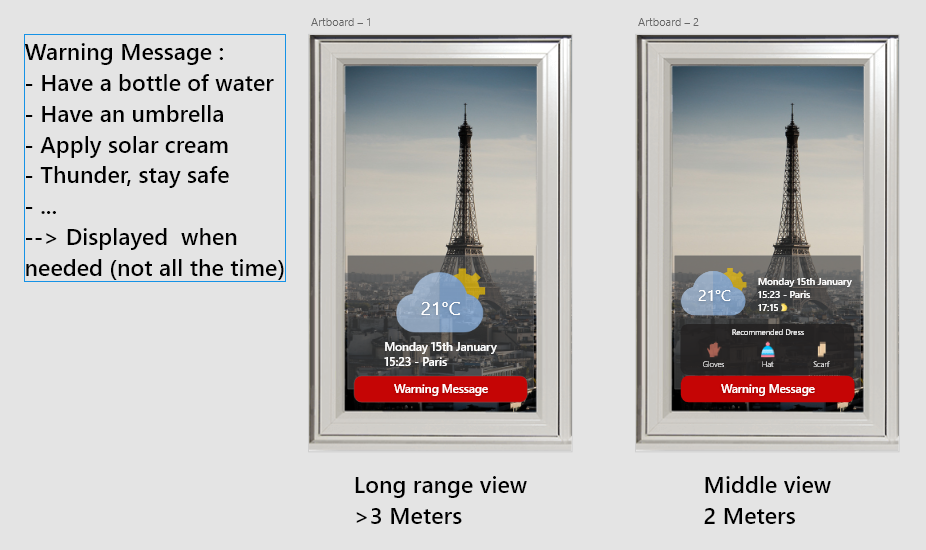
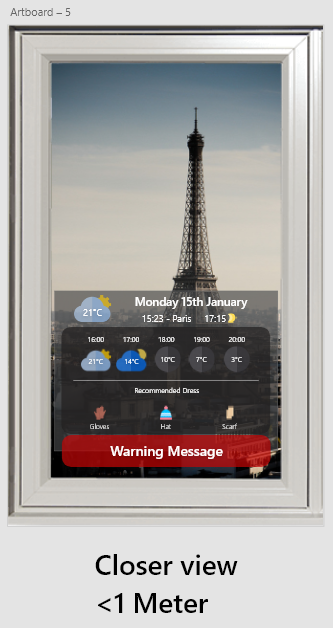
Below are the mockups & presentation of our product.












The Windeo project successfully integrated embedded technology with everyday life, offering users an intuitive way to check weather information and receive clothing recommendations directly on their window. The simplicity of the interface, paired with the novelty of projecting information on the window, provided a seamless experience for users, helping them make informed decisions before going outside.
The project was tested by displaying weather data and clothing recommendations on a window using a Raspberry Pi and an Arduino setup. We tested the system with a variety of users, focusing on how effectively the window display communicated the relevant information and how easily users could interpret it without any interaction.
Users appreciated the simplicity and convenience of the system. They found it especially helpful to receive immediate, visible information on the window without having to look at a screen or phone. The recommendation to dress accordingly based on the weather was well-received and felt like a practical addition to the experience.
One of the main challenges faced was ensuring the visibility and legibility of the projected information under different lighting conditions. Additionally, while the technology worked well in controlled environments, further testing was needed to optimize it for outdoor use under varying weather conditions.
Improvements were made in optimizing the display for different times of the day, ensuring readability under varying light levels. Additionally, the Python code for the weather data was refined to provide more accurate and localized recommendations.